Một sản phẩm được tạo ra thì phải có giai đoạn kiểm tra trước khi đưa ra sử dụng, responsive web design cũng thế bạn ra ngoài mua bộ gồm: 1 Iphone, 1 IPad, 1 Macbook … về để ta test web.
Điều mà mình nói trên cho vui thôi có lẻ ít người làm được chuyện đó, do vậy người ta có giả lập cho mình đầy của các cở màn hình để chúng ta test responsive web design online và hiển nhiên là miễn phí hoàn toàn. Trong việc học thiết kế web cũng như làm web Các công cụ giả lập này bạn có thể tin tưởng vì đã được cộng đồng kiểm nghiệm thực tế.
1. Themeid Responsive Testting

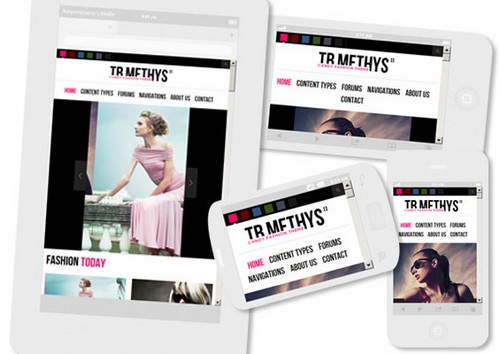
Công cụ này được đánh giá là tiên tiến và ổn định nhất, sản phẩm chuẩn của nhà sản xuất này là một Free WordPress Responsive theme. Hỗ trợ cho bạn test trên các thiết bị với nhiều cở màn hình khác nhau.
VIEW HERE ⇒
2. Responsinator test Responsive

Đây là công cụ cho phép bạn kiểm responsive được ở nhiều cở màn hình hơn, và hình ảnh nhìn trực quan hơn, đa dạng và trải dài, công nghệ Responsive Testting có thể nói là tiên tiến.
VIEW HERE ⇒
3. Resizemybrowser Test Responsive

Công cụ này bạn có thể test responsive ở từng kích thước của nàm hình, và nó tạo ra của sổ mới với đúng kích cở bạn đã chọn để duyệt web bạn kiểm tra.
VIEW HERE ⇒
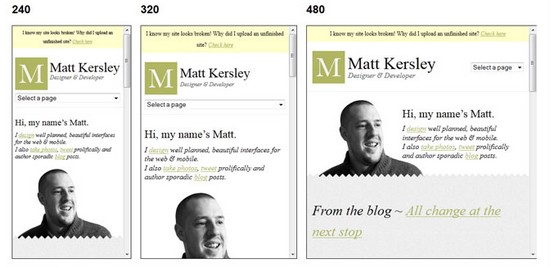
4. Mattkersley

Đây là phiên bản mà tôi sử dụng đầu tiên nhất vì seach là ra liền, nó gần như là bản sau của Themeid Responsive Testting chỉ khác về màu sắc còn giao diện và cách sử dụng thì như nhau. :)
VIEW HERE ⇒
5. Quirktools

Quirktools là công cụ test responsive được đánh giá là chuyên nghiệp vì nó có một trình quản lý các giao diện testting dễ quản lý với các kiểu phân loại như: desktop, mobile, tablet, tivi …
VIEW HERE ⇒
6. Jamus Test Responsive

Công cụ này cũng khá dễ sử dụng, bạn có thể dùng Jamus như một cái gì đó để thay thế cho các công cụ trên.
VIEW HERE ⇒
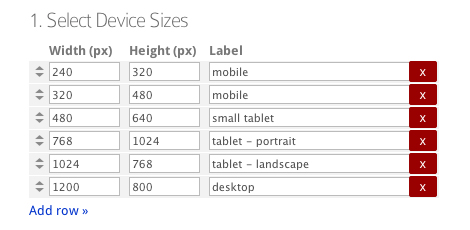
7. Benjaminkeen

Benjaminkeen là công cụ Test Responsive chuyên nghiệp, bạn có thể tùy chỉnh thêm, xóa các cở màn hình mà bạn muốn test trong bảng tùy chỉnh của nó.
VIEW HERE ⇒
Kết luận: Nhìn chung thì bộ công cụ này không thể thiếu với tất cả các dân design web theo hướng mới là responsive web design.
Mình chia sẻ nhiều công cụ thế mục đích để có sự đúng đắng trong testting, vì đây chỉ là tool giả lập nên chúng ta phải kiểm tra nhiều mới có sự chính xác tuyệt đối.
Chúc thành công www.leductoan.com !















