1. Khái niệm:
Databinding là cách thiết lập kết nối giữa các thành phần của một data source và các thành phần GUI để hệ thống tự động làm việc với dữ liệu.
Mình sẽ demo 2 cách đơn giản để binding dữ liệu từ data source vào một số control thông dụng:
- Binding dữ liệu từ file XML.
- Binding dữ liệu từ local database.
2. Lợi ích:
Với Data Binding, ta chỉ cần thao tác dữ liệu một lần vào các control, và khi dữ liệu thay đổi thì tại các control khác dữ liệu sẽ được tự động update phù hợp với bộ khung trong data source.
Data Binding cũng sẽ tự động update những dữ liệu mà ta đã thay đổi tại các control trong quá trình thao tác trên ứng dụng.
Ngoài ra, Data Binding còn giúp chúng ta quản lý lỗi dữ liệu tốt hơn. Đồng thời nó cũng tự động định dạng dữ liệu theo đúng dịnh dạng mà ta thiết lập để sử dụng trên các control.
3. Binding dữ liệu đơn giản trong Windows Phone 7 từ file XML có sẵn:
Mình sẽ demo binding dữ liệu video chứa trong file XML đến một ListBox trong Windows Phones 7.
Bước 1: Tạo một Page mới trong một folder mới để phân biệt giữa các folder khác trong project:
Right Mouse Click trong project -> Add -> New Folder. Đặt tên cho folder -> chọn Add.
Right Mouse Click trong folder vừa tạo -> Add -> New Item -> chọn Windows Phone Portrait Page, đặt tên cho Page mới -> chọn Add.
Bước 2: Tạo thêm một folder chứa các file video để hiện thực hóa data
Right Mouse Click trong project -> Add -> New Folder. Đặt tên cho folder -> chọn Add.

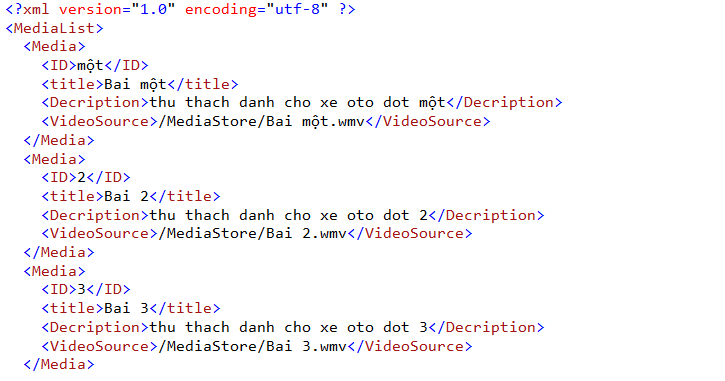
Bước 3: Tạo một file XML lưu trữ các thông tin để binding dữ liệu:
Right Mouse Click trong project -> Add -> Class -> chọn XML file, đặt tên file XML.
Code trong file XML nhìn chung cũng khá giống việc tạo một bảng record trong SQL bao gồm tên nhóm dữ liệu, tên bảng, tên cột và các record của bảng.

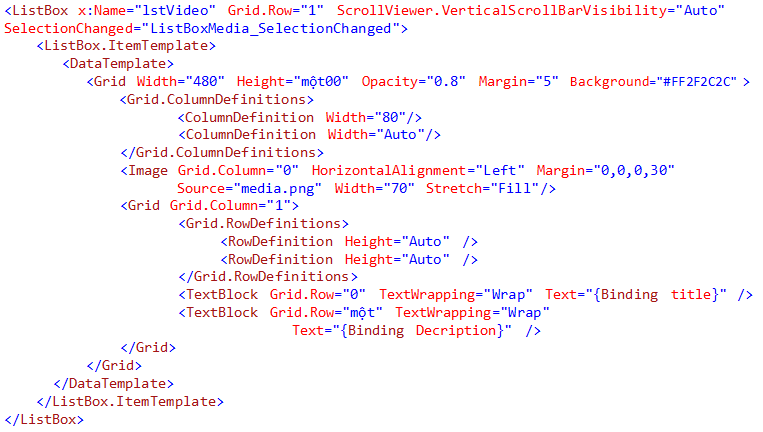
Bước 4: Trong phần code design giao diện, ta sẽ thực hiện binding dữ liệu vào một ListBox, mỗi item trong ListBox chứa các thông tin về Tên video, mô tả, và icon minh họa:
Ta code trong file XAML như sau:

Để khắc phục việc dữ liệu quá nhiều item khiến ListBox bị tràn dữ liệu hiển thị (do chiều dài chiếc điện thoại có giới hạn, không thể hiển thị hết các item trong ListBox, dẫn đến việc bị sót thông tin item.), ta kết hợp vào trong ListBox control ScrollViewer như trên để khắc phục điều này.
Tiếp theo, ta tạo một đối tượng để thực thi hiển thị:
Right Mouse Click trong project -> Add -> Class -> chọn Class file, đặt tên file Class.
Đối tượng được mô tả như sau:
public class MediaData
{
public int ID { get; set; }
public string title { get; set; }
public string Decription { get; set; }
public string MediaSource { get; set; }
}
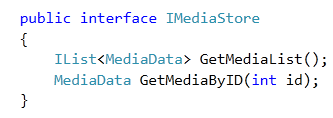
Trong phần code Behind của file xaml cần binding dữ liệu, ta tạo một số phương thức sau:
Tạo lớp interface cho phép các implement của lấy giá trị của media đọc trong file XML.

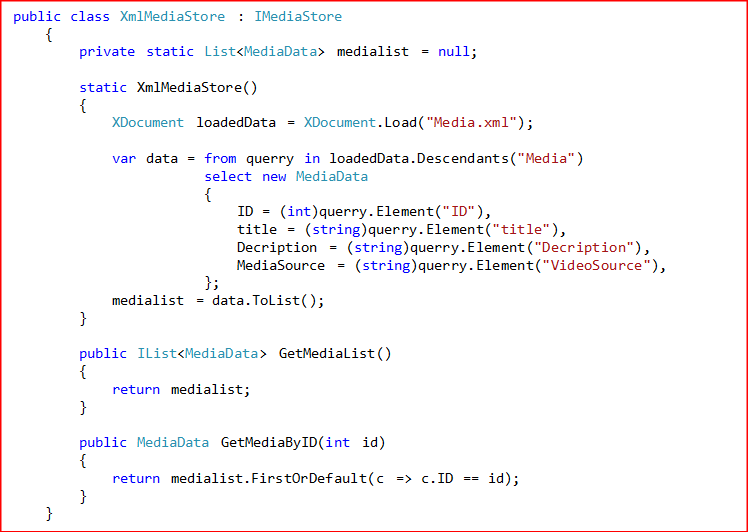
Tạo lớp kế thừa interface vừa tạo, trong đó khởi tạo đối tượng List rỗng, đối tượng List này sẽ lưu trữ các item trong file XML bằng phương thức đọc và ghi từ file XML. Sau đó, thực thi các phương thức cần thiết từ lớp interface cha.

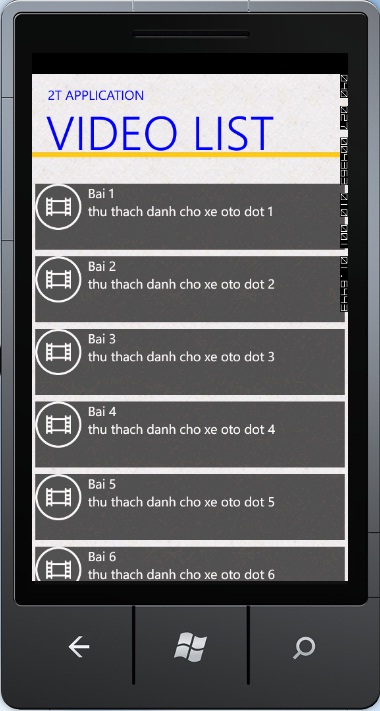
Bước 5: Build Code và run để xem kết quả:

4. Binding dữ liệu trong Windows Phone 7 từ local database:
Mình sẽ demo việc binding dữ liệu từ local database có sẵn vào những control thông dụng trong Windows Phone 7. Chúng ta sẽ tạo một local database với các dữ liệu có sẵn theo hướng dẫn trong mục giới thiệu Local database của Isolated Storage. Sau đó, ta thực hiện các Bước sau:
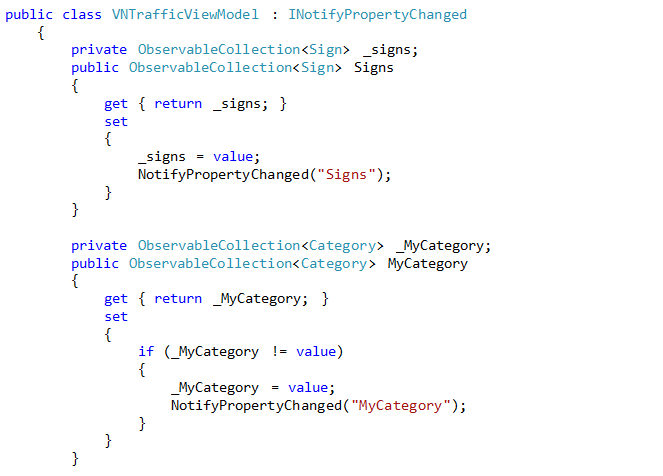
Bước 1: Tạo một class mới kế thừa lớp InotifyPropertyChanged, Lớp này có chức năng chuyển tải dữ liệu từ database, cập nhật lại giao diện mỗi khi dữ liệu thay đổi và các đối tượng lớp ObservableCollection<T> (các lớp này đã được thực hiện sẵn InotifyPropertyChanged nên không cần tạo định nghĩa lại Collection.).

Khởi tạo class và đối tượng InotifyPropertyChanged
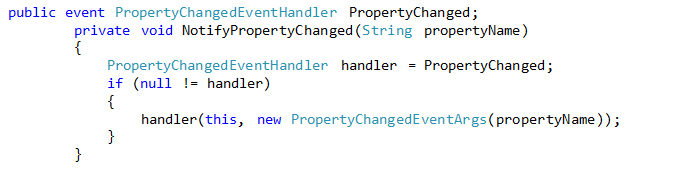
Bước 2: Ta tạo đối tượng hiện thực sự kiện PropertyChangedEventHandler.

Hiện thực sự kiện PropertyChangedEventHanler
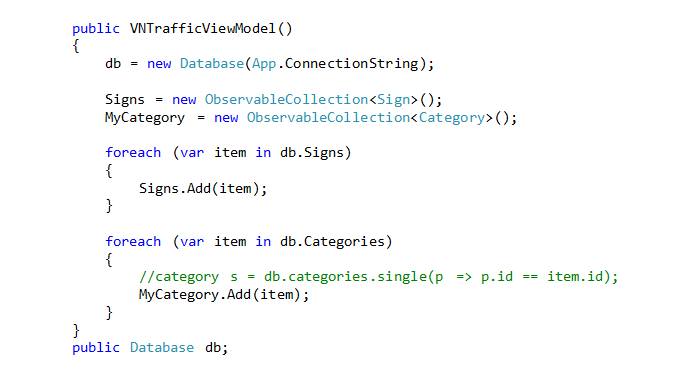
Bước 3: Tạo phương thức đổ dữ liệu vào Collection đã tạo qua chuỗi kết nối database đã khởi tạo trong file App:

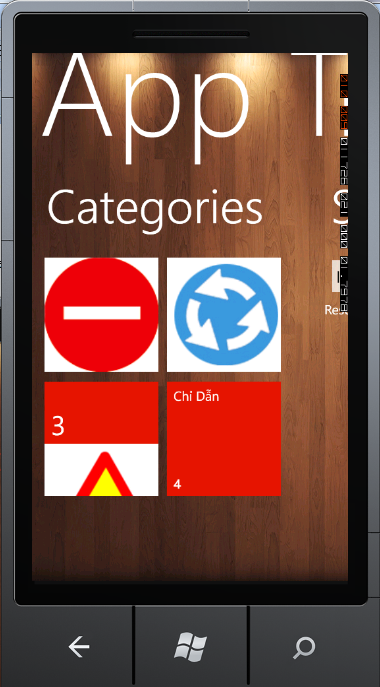
Bước 4: Trong code design giao diện, mình sẽ sử dụng Panorama Control để binding dữ liệu mẫu, cụ thể là PanoramaItem có Header là Categories, với control là Hubtile và WrapPanel trong bộ Sivelight Toolkit Control for Windows Phones được chứa trong một ListBox.
LisBox có ItemSource được Binding từ Collection MyCategory đã khởi tạo trong class trên.
ItemsPanel có Template là toolkit WrapPanel và DataTemplate là toolkit HubTile.
Dữ liệu được Binding gồm Name, ID, và ImgUrl.

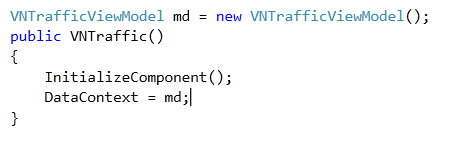
Bước 5: Trong phần code Behind, ta gọi đối tượng hiện thưc class vừa tạo và gán giá trị Datacontext bằng giá trị của đối tượng đó. Đưa vào lớp thực thi giao diện InitializeComponent();

Bước 6: Run và xem kết quả trước và sau khi binding: