
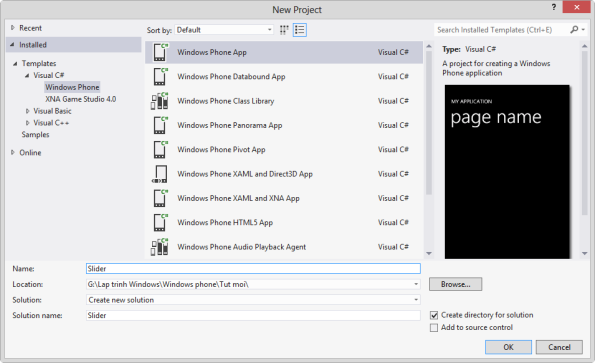
Bước 1: Tạo project mới

Bước 2:
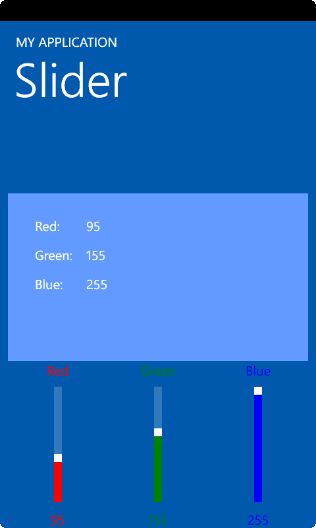
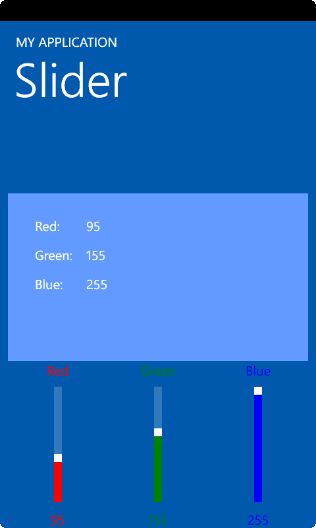
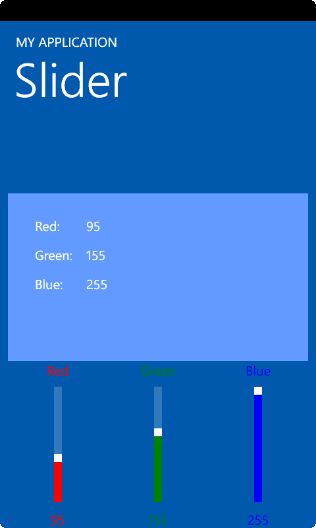
Design:

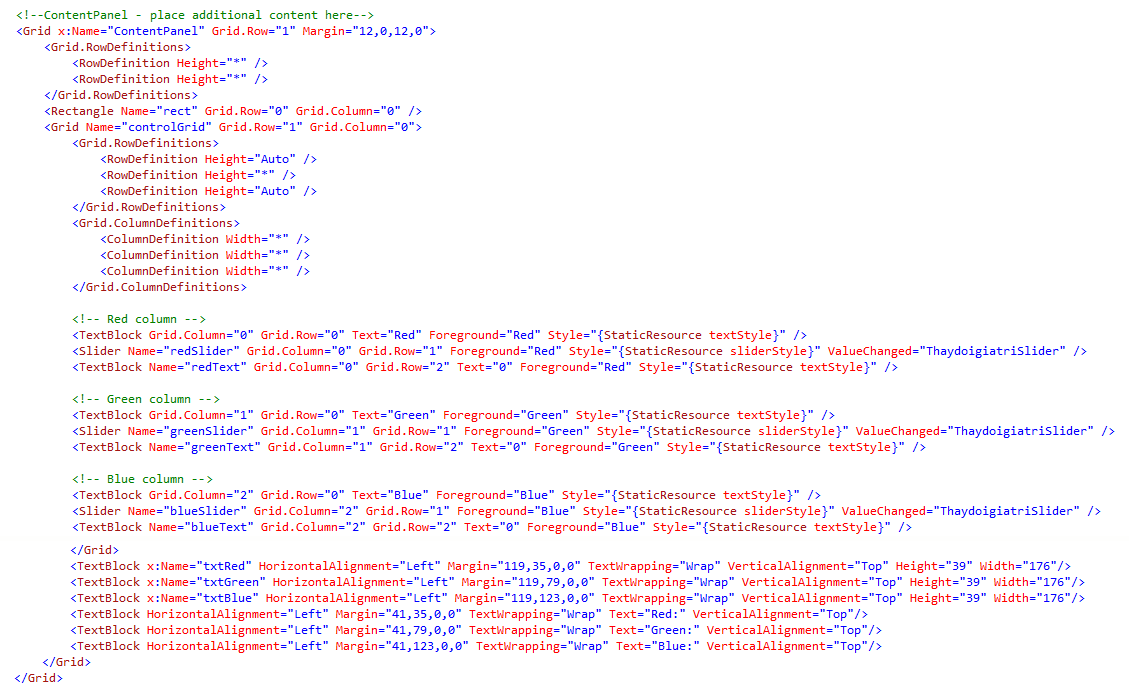
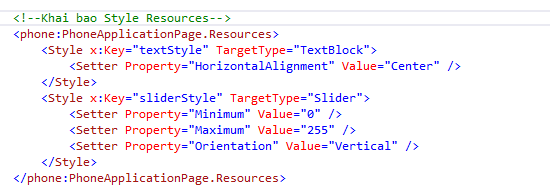
Code XAML:

Bước 3: Viết code xử lý sự hiện khi người dùng thay đổi Slider
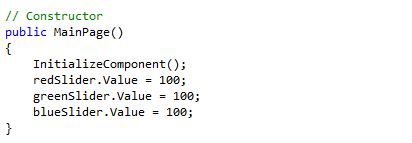
Khai báo vị trí hiện tại của từng màu.

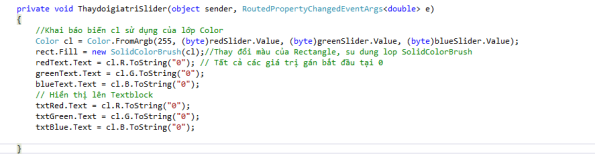
Bắt xự kiện thi thay đổi Slider, giá trị các Textblock sẽ thay đổi theo

Hoàn thành nhấn F5 để xem kết quả.

Dưới đây là bài tập buổi thứ 3.
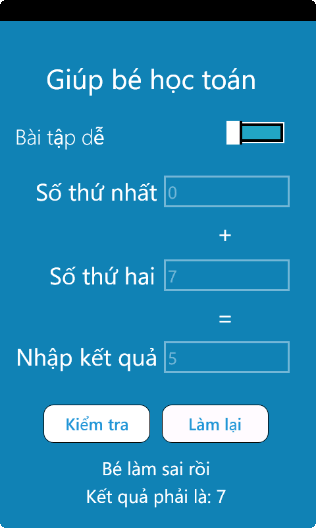
Bài 1: Thiết kế như hình dưới

Yêu cầu:
1 – Viết code phát sinh 2 số random bất kì, gán cho 2 textbox so1 và so2
2 – Viết code khi click button Kiểm tra. Nếu bé nhập kết quả đúng, hiện thông báo “Bé làm đúng rồi”. Ngược lại hiện “Bé làm sai rồi” và in ra kết quả đúng cho bé biết, ngoài ra khi click vào button Kiểm tra thì các Textbox se đóng lại không cho nhập nữa.
3 – Viết code khi click button Làm lại thì các textbox được mở lại. Phát sinh số mới để cho bé chơi lại.
4– Hiện thông báo khi bé chưa nhập kết quả vào ô Kết quả
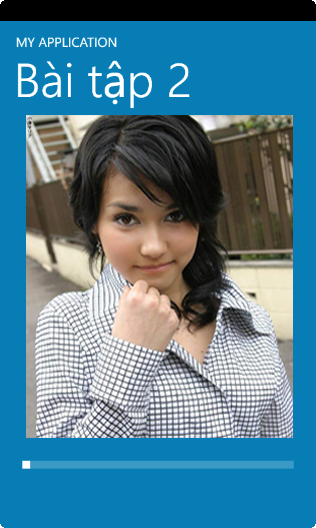
Bài 2: Thiết kế giao diện như dưới đây

Yêu cầu:
1 – Thiết kế ứng dụng với 1 ImageView và 1 Slider
2 – Add 5 file hình vào project
3 – Slider có giá trị từ 1 đến 5. Viết code khi khách hàng change giá trị của slider thi hình tương ứng sẽ hiển thị trong ImageView
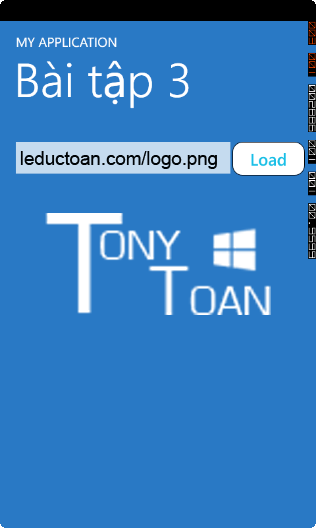
Bài 3: Thiết kế như hình dưới

Yêu cầu:
1 – Ứng dụng bao gồm: 1 textbox, 1 button, 1 ImageView
2 – Khách hàng nhập địa chỉ của 1 file hình trên internet, click LOAD. Viết code tải hình từ URL đó về và hiển thị trong ImageView
3 – Xử lý ngoại lệ khi người dùng nhập sai địa chỉ ảnh hoặc bỏ trống ô text link